Once and Only Once (Part 3 : Loose Ends)
OK. As of the end of part two we have an app and a widget for every platform and we have reduced ourselves to the minimum number of files. Everything is declared just once and used everywhere. I could stop here but there are a couple of loose ends to address before we're done.
Step 11: Tidying up
The first thing I want to do is get the timeline code out of the widget file.
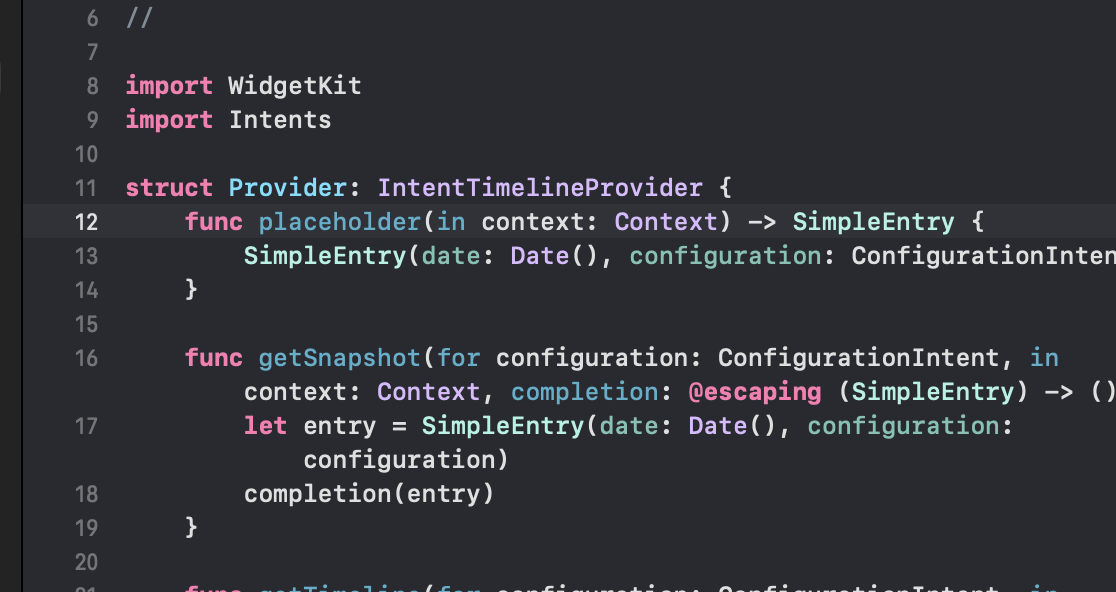
Create a new file, JustOneThingProvider.swift in the WidgetShared folder. Cut and paste the Provider and SimpleEntry structs over there. Change the imports to import WidgetKit and import Intents


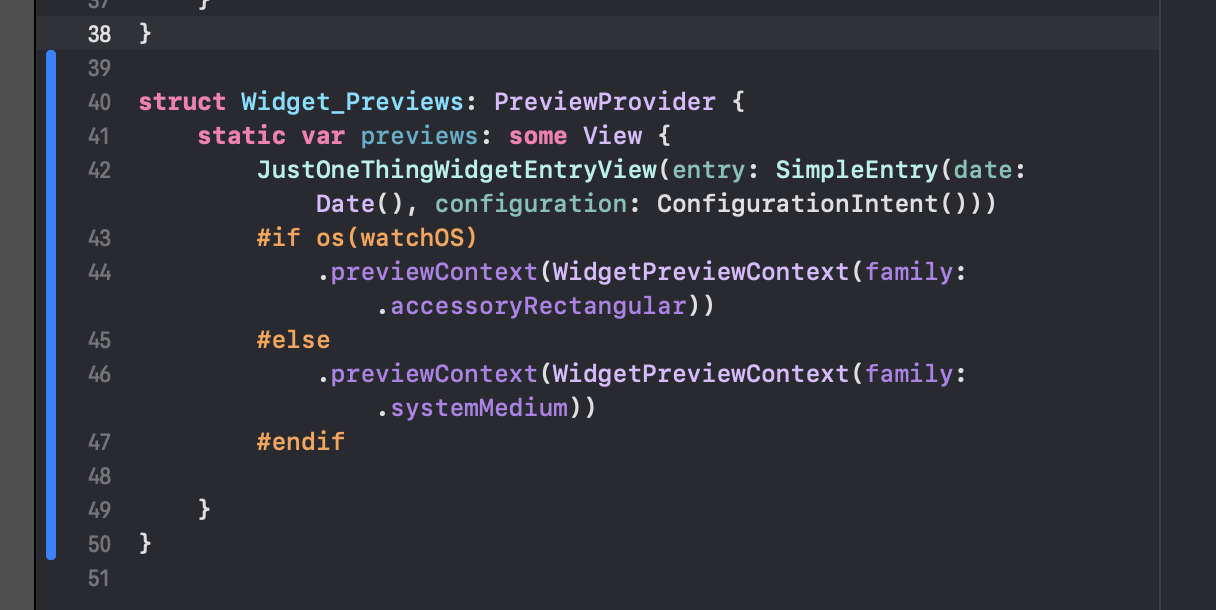
we'll also add the preview back in. Add this code to the bottom of the JustOneThingWidget.swift file to have a simple preview that works on on iPhone and Watch. Note you need to have one of the widget targets active for the preview to work.
We're creating the EntryView with a simple entry and we use a different previewContext for watch, or iOS/macOS which share a set of families. I event seen the widget preview work on macOS. You need to run the extension and it opens in the widget gallery app.

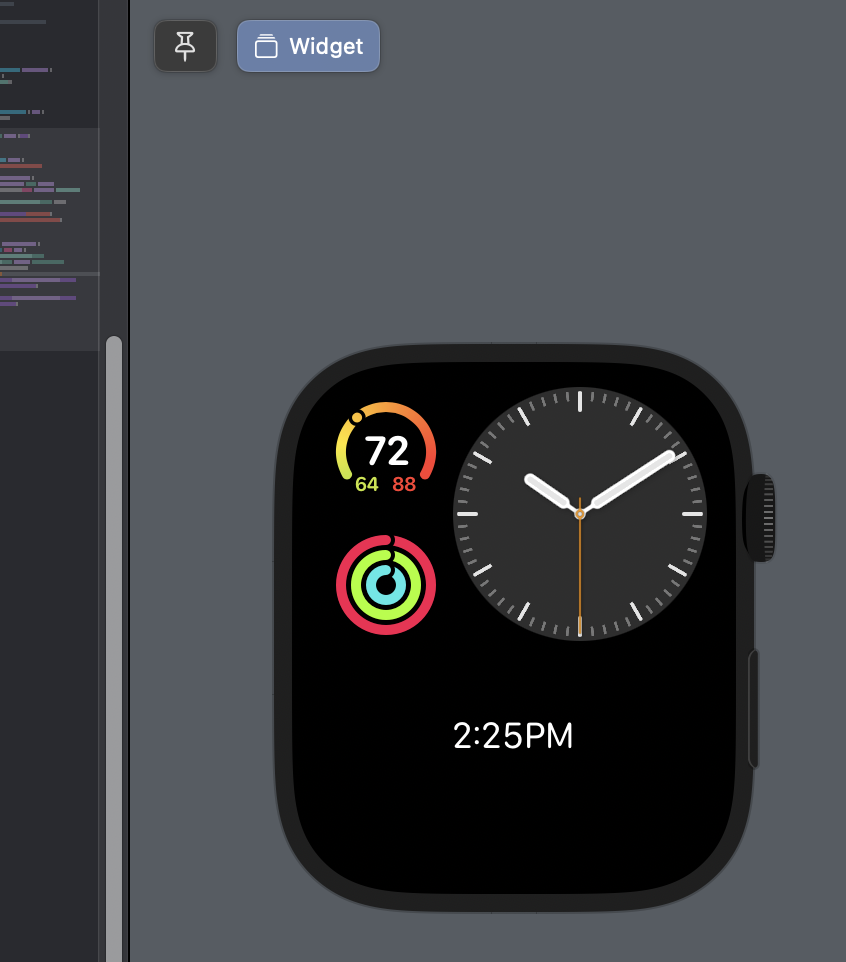
If you pick one of the iOS or watchOS widget targets you should see an appropriate preview (its just a timestamp :).


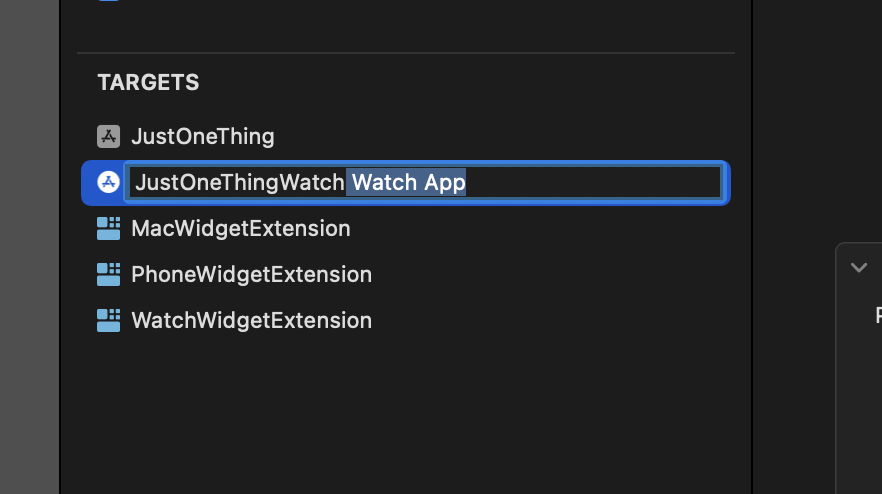
The last thing I want to do in this step is rename the watch app target/folder etc because "JustOneThingWatch Watch App" is a bit redundant.
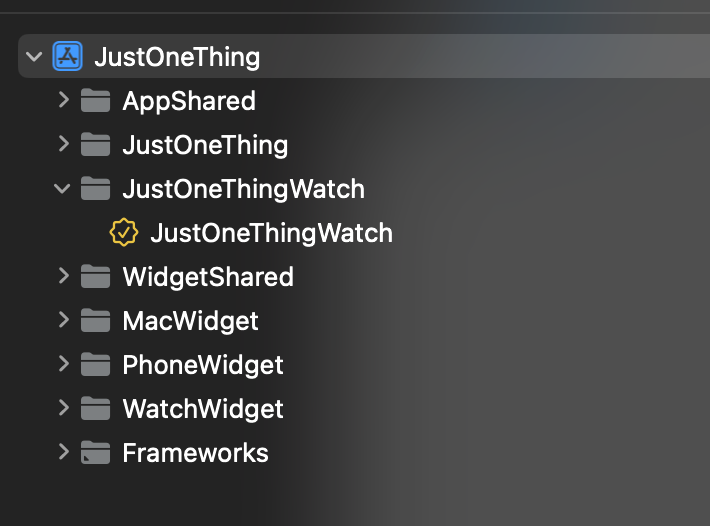
First rename the folder and remove the Watch App part. Dont forget to also remove the first space or you'll be really confused later.

Then rename the entitlements file in the same way.

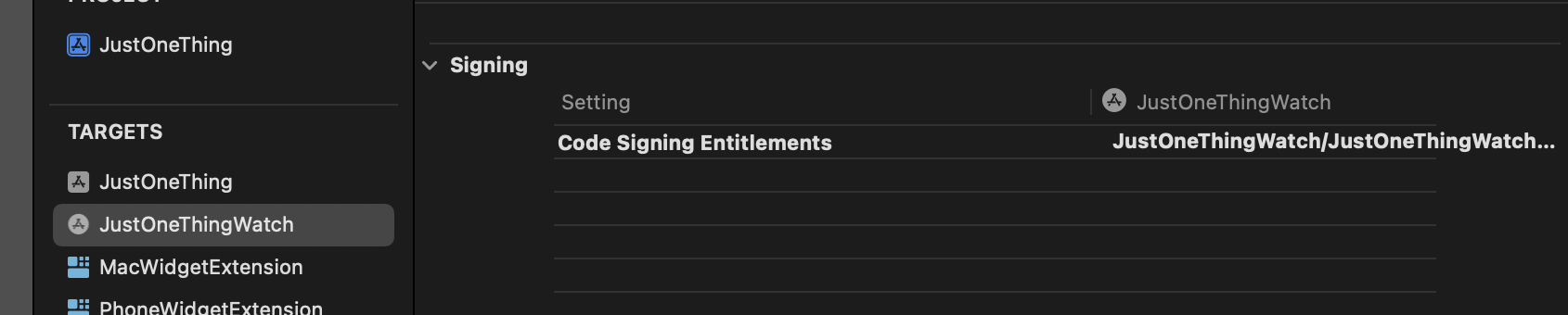
Now we need to go to the build settings for the watch app target and rename the target. Go into the settings and find the entitlements entry to make sure that reads JustOneThingWatchApp/JustOneThingWatchApp.entitlements

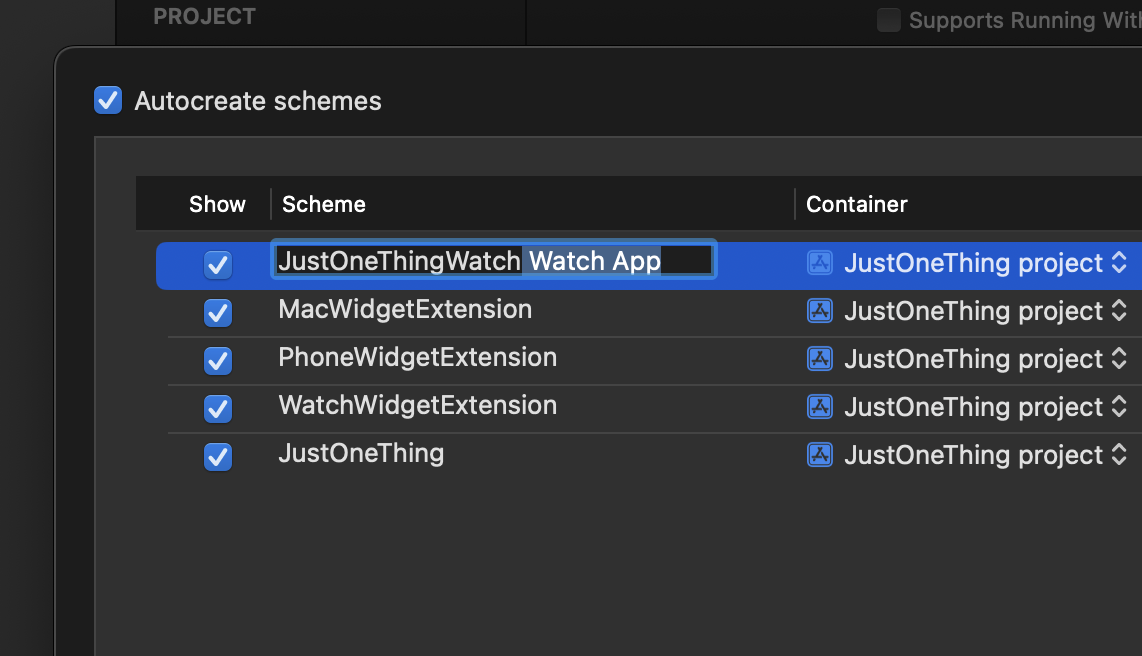
Lastly, just for good hygiene, we can rename the scheme used to build and run the watch app.
Use the Product->Scheme->Manage Schemes menu

and rename the scheme to match the target (delete the "<space>Watch App")

OK, lets commit again!
At this point we have added no custom code of our own (aside from the empty app groups entitlement that we will undoubtedly need to share data between app and widget) and all we have is as if Xcode offered a "Multiplatform app and Widgets" template. The actual contents of the App, the ContentView, the Provider and the Widget are all still what Apple gave us, just with the duplication extracted. That seems a good place to leave things for this part. Next time I'll walk through adding my actual widget contents and configuration.